Description
DiagramLib is a library that give the opportunity to draw some schema like Visio. I did this librairy doing a addon to Microsoft Visual Studio. The goal was simple use the drag&drop to quickly build a schema.
Features
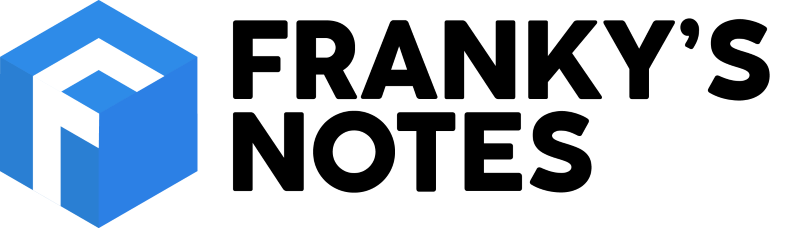
- You can draw many different shapes like: oval, rectangle, rounded rectangle, diamond and the special class shape.
- Each shape is completely manageable by the UI. You just need to right-click on a shape to get the Property windows, exactly like Microsoft Visual Studio.
- You can draw connection between shapes. Those connections will automatically be re-draw to optimize the path as you moving a shape. Also the connections have the same customization feature as all shape.
- The board will automatically expend if needed.
- You can save and load the schema.
Code
To be able to use the library you just need to add a reference to it.
1: private GraphControl oBoard;
2: 3: this.oBoard = new Compuware.DiagramLib.GraphControl();
4: 5: this.oBoard.Dock = System.Windows.Forms.DockStyle.Fill;
6: this.oBoard.Location = new System.Drawing.Point(0, 0);
7: this.oBoard.Name = "oBoard";
8: this.oBoard.ShowLoadSaveOption = true;
9: this.oBoard.Size = new System.Drawing.Size(605, 372);
10: this.oBoard.Tracking = false;
Download
I did a quick test application to play with the class that you can download here: http://boucheros.no-ip.org/TestDiagramLib/
If you prefer doing a Test application by you're self here is the DLL: Boucheros.DiagramLib.rar
ScreenShot
For any Question or comment feel free to live a comment.