On the last week of April, Microsoft was having a huge event call //Build. During three (3) days many great conferences were presented. You can watch them on-demand on
Channel 9. The keynote of day one is a must! It was during this keynote that Microsoft reveals many amazing news. One of them: Visual Studio Code. In this post, I indent to share my impression of this tool after one week of usage.
The Beast
You may be thinking: VSCode, it must be a light version Visual Studio... To that, I will reply it's not.
VSCode doesn't go without remembering other modern text editor like Sublime text, or brackets. The interface is far different from Visual Studio though. At this day, three themes are available but you can customize e v e r y t h i n g.



VSCode is free, and it runs on Windows, Linux and Mac, it includes great tooling for web technologies such as HTML, Asp.net, Nodejs, CSS, LESS, SASS and JSon. It has syntax highlighting and a true IntelliSense. It also included: package managers, repositories, Git experience, debug tools, tasks, and so more!
I could continue over and over, but all the features are well explained on the official website.
My experience
It took me less than a minute to install on my "old" surface one. The interface is fast, and everything was looking good... Until I try to do something.
First, I was a bit confused. How should I open or create a project? Where is the menu? How do I use the debugger? After few minutes reading the excellent documentation on the official website, everything became clear. Visual Studio Code is sharing his name with his big brother, but he is really different. VS Code is using a folder approach, and a lot of shortcuts (so you keep your hands on the keyboard). And you quickly learn to use the Command Palette (Ctrl + Shift + P) to do more specific work.
My initial test was why Ghost. I cloned the repository directly from Github to my computer. Then from VSCode, open the folder. Without changing / editing anything, VSCode knew my project was in JavaScript, and the coloring and IntelliSense were working. And(F5), the debugger and I felt already more at home.

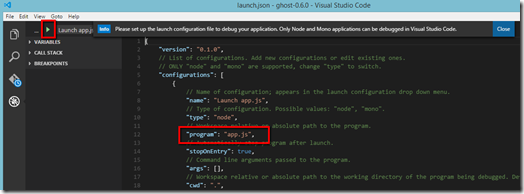
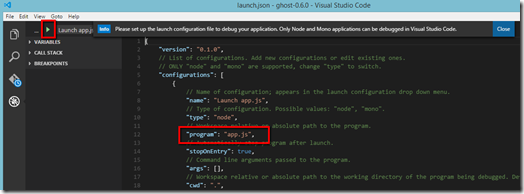
A little message informed me that I needed to specify the starting point in the configuration file and voilà! I was debugging a Node.js project, that was easy.
Verdict
After a really short adaptation, Visual Studio Code reveals to be a reel gem. I strongly suggest that you spend few minutes reading the documentation before, to enjoy all his capabilities! The further I use it the more I become completely addicted. Visual Studio Code is an indispensable tool for everyone doing web development or looking for a powerful code editor.

Reference:
- Visual studio code: Official website where you can find documentation and download VSCode for your favourite platform.
 Suggestion of the week
Suggestion of the week









![CDxQRhpUIAAqBij[1] CDxQRhpUIAAqBij[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj68C6S5hqztXV_ryB9Y_mOKXFAC-WZUcYm7SLPMqNarsx-fNxA6CGyUxvu_iX6r55PBwTXSp5YNQwwfbOfXt3YkRR2GVJhWLnszR9GYo9zgrpa6vLnpsWAlF_D_xrQp-srj_gGv0BEKmc/?imgmax=800)