When it's time to do the re-factoring of a solution, it's always a good idea to clean the code before doing any re-factoring. In this post, I will share with you simple but very efficient ways to improve your solution.
1- Forget the magic string
By default in Asp.Net MVC magic strings are used every where.
return View("Index");
or
@Html.ActionLink("Delete Dinner", "Delete", "Dinners", new { id = Model.DinnerID }, null)
Nothing bad here, but nothing will tell you that to did a typo, or that the method name as changed. This is where
T4MVC will become a great tool do add to all your project.
To add it a simple Nuget command is enough:
Install-Package T4MVC. By doing this a T4 file (T4MVC.tt) will be added to your project that will generates a number of files. These generated files will simplify your life and gives you the opportunity to code using strongly type.
Here are few transformations:
// Before ----------------
return View("Index");
// After with T4MVC
return View(Views.Index);
An action link in a view.
// Before ----------------
@Html.ActionLink("Delete Product", "Delete", "Products", new { id = Model.ProductID }, null)
// After with T4MVC
@Html.ActionLink("Delete Product", MVC.Products.Delete(Model.ProductID))
An Ajax call.
// Before ----------------
<%= Ajax.ActionLink( "RSVP for this event",
"Register", "RSVP",
new { id=Model.DinnerID },
new AjaxOptions { UpdateTargetId="rsvpmsg", OnSuccess="AnimateRSVPMessage" }) %>
// After with T4MVC
<%= Ajax.ActionLink( "RSVP for this event",
MVC.RSVP.Register(Model.DinnerID),
new AjaxOptions { UpdateTargetId="rsvpmsg", OnSuccess="AnimateRSVPMessage" }) %>
A redirection.
// Before ----------------
return RedirectToAction("Details", new { id = product.ProductID });
// After with T4MVC
return RedirectToAction(MVC.Products.Details(product.ProductID));
When writing the code, it gives you intellisense where you normally would not have any. At compile time, it validates all the code so no typo or other misspelling errors are present.
2- Clean your views
You know all those "@using" on the top of each views that we copy over and over... It's time to remove them. The way to do it is by moving them to the web.config file in the "Views" folder.

So you can move the namespaces used globally
@using Microsoft.Security.Application
@using System.Globalization;
by including them to this section:
<system.web.webPages.razor>
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="Microsoft.Security.Application" />
<add namespace="System.Globalization" />
</namespaces>
</pages>
</system.web.webPages.razor>
3- Don't lose time debugging
To many people are losing time debugging their application or web site. Start using
Glimpse right away! This will provide information in real time across all layers of your application from the UI to the server and database side. Perfect to know everything that happen on a click of a button: javascript validation, controller code and even the query in the database.

Install it in ten seconds with the Nuget command manager and pick the version you need.
PM> Install-Package Glimpse
 Glimpse
Glimpse is secure and is configured to be accessible only from localhost by default. But don't trust me and try it by yourself, or go check this one minute
Glimpse Heads Up Display youtube video.
4- Start monitoring your website health and usage
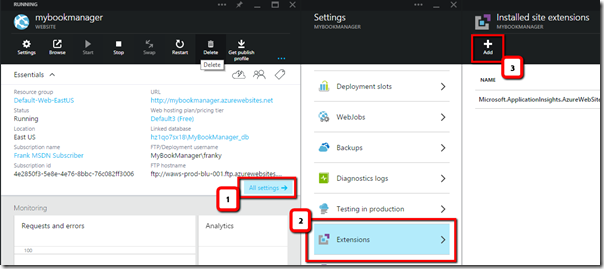
Move your website on Microsoft Azure and use the Application Insights. This will gives you the opportunity to monitor that availability, performance and usage of your live application.

To add it you got many possibilities, one of them from Visual Studio 2013, just right-click on the project and select Add Application Insights Telemetry, and voilà!
Now you just need to run or deploy the website and after few minutes or so you will have plenty of information, graphs waiting for you in the Azure Portal.

You will find a lot of information about Application Insights on the
Microsoft Azure
Wrapping up
I hope it will help you, thanks for reading. Any comments, suggestions and/or questions are welcome.
~ Frank Boucher
References

















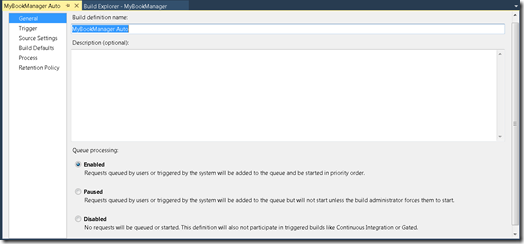
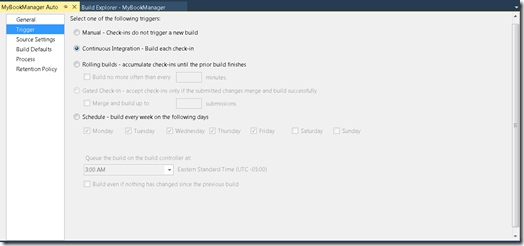
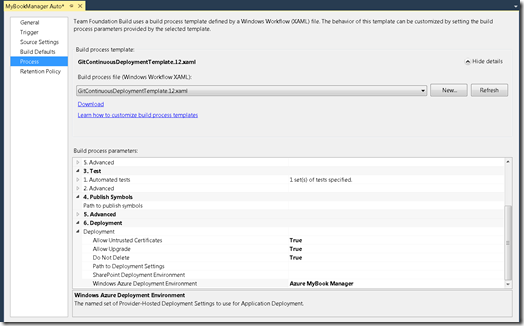
 If it's one think that seem always complex for a developer is the automation build and deployment server setup. With VSO no need for all that complexity and resources, only follow a short wizard and your build machine will be setup in Azure ready to deploy as soon as you want. You can setup an automatic build and deployment from the Azure Portal and Visual Studio. In this post, I will use Visual Studio.
If it's one think that seem always complex for a developer is the automation build and deployment server setup. With VSO no need for all that complexity and resources, only follow a short wizard and your build machine will be setup in Azure ready to deploy as soon as you want. You can setup an automatic build and deployment from the Azure Portal and Visual Studio. In this post, I will use Visual Studio.



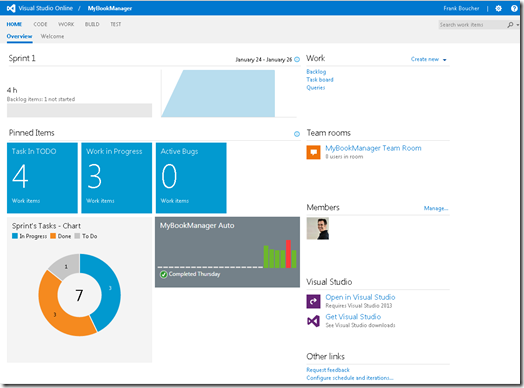
 Hit Save and it will commit our change. Since we create a continuous build, this one should kick-in and build and deploy our changes. We can see the status of our build by going in the Build tab in Visual Studio Online. It’s also possible to see it in the Home page by pinning it.
Hit Save and it will commit our change. Since we create a continuous build, this one should kick-in and build and deploy our changes. We can see the status of our build by going in the Build tab in Visual Studio Online. It’s also possible to see it in the Home page by pinning it.