 Suggestion of the week
Suggestion of the week
- Why You Should Learn JavaScript in 2016 (Ken Powers) - I eared a lot of people complaining about Javascript, this excellent post explains why you undeniably, we should all know it, an if it's not the case why 2016 is a great time to learn it.
Cloud
- Azure Logic Apps : Orchestrating business processes and systems integration (Carey Payette) - This is a very nice tutorial that shows how to build an Azure Logic App with twitter and Sql Databe's connector.
- How to Setup Application Insights in an Azure WebJob (Jon Gallant) - Nice quick post that will make you save a lot of time.
- Azure IoT Hub general availability overview (Nayana Singh) - IoT Hub is finally GA, get to know all included components in this nice overview.
- Azure Search indexer for Azure Blob Storage now in public preview (Eugene Shvets) - This excellent tutorial explains how we can benefite of all the magic in this azure search preview.
Programming
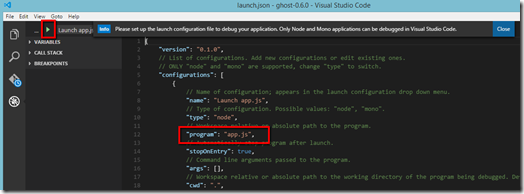
- VisualStudio Code v0.10.8 (January 2016) - Learn more about what's new in this latest release.
- Search now available on Visual Studio Marketplace (Harysh Menon) - Did you know you can add extension to visual studio team services (vsts) and code (vscode)? This is the perfect post to get started.
- Chris Pietschmann - Nice post that explains very clearly why we really soundn't be writing none tested code.
Data
- Power BI Service February Update (Amanda Cofsky) - Fantastic! This update will give us the possibility to share outside ou organization... And many other things.
Miscellaneous
- What Does a Petaflop Look Like on Azure? (Alexandre Brisbois) - Interesting dive in the supercomputer universe.
- ASP.NET MVC: Keep Private Settings Out of Source Control - Simple an efficient.
- Multitasking is Killing Your Brain — Life Tips. (Larry Kim) - Really interesting post that comment on a very popular debate: Can w multitask?
~Frank




 Microsoft Azure Essentials_ Fundamentals of Azure
Microsoft Azure Essentials_ Fundamentals of Azure







![CDxQRhpUIAAqBij[1] CDxQRhpUIAAqBij[1]](http://lh3.googleusercontent.com/-7bTt01k5YqY/VUdvRcKD6WI/AAAAAAAAVIw/qJnOldU903M/CDxQRhpUIAAqBij%25255B1%25255D_thumb%25255B5%25255D.png?imgmax=800)





