Quick Context
The Logic App will read a file from my OneDrive (it will also work with DropBox, Box, etc.). Here an example of the file:
Nice tutorial that explains how to build, using postman, an efficient API.[cloud.azure.postman.tools]
The goal is to extract tags, contained between the square brackets, from the text.
Logic App: Get File Content
From the Azure Portal, create a new Logic App by clicking the big green "+" button in the top left corner and searching for Logic App.
For this demo, I will use the Interval as a trigger because I will execute the Logic App manually.
The first step will be a Get File Content action from the OneDrive connector. Once you authorized Azure to access your OneDrive folder, select the file you want to read. For me, it's
/dev/simpleNote.txtIntegration Account
To access the workflowContext the Azure Logic App required an Integration account. Next step would be to create one. Save the current Logic App, and click on the big "+" button in the top right corner. This time search for integration. Select Integration Account, and complete the form to create it.
We now need to assign it to our Logic App. From the Logic App blade, in the options list select Workflow Settings. Then select your integration account, and don't forget to save!
Logic App: Inline Code
To add the action at the end of your workflow, click the New step button. Search for Inline Code, and select the action Execute JavaScript Code.
Before copy-pasting the code into the new Inline Code action let's have a quick look.
var note = "" + workflowContext.actions.Get_file_content.outputs.body;
var posTag = note.lastIndexOf("[") + 1;
var cleanNote = {};
if(posTag > 0){
cleanNote.tags = note.substring(posTag, note.length-1);
cleanNote.msg = note.substring(0,posTag-1);
}
return cleanNote;
On the first line, we assign a variable note the content of the Get_file_content outputs. We access it using the workflowContext. This context has access to the trigger and the actions. To find the name of the action you can replace the spaces by the underscore character "_".
You can also switch to Code View, and see the name of all components from the JSON code.
Logic App: Use Inline Code Result
Of course, you can use the output of your Inline Code with other steps. You just need to use the Result from the dynamic content menu.
If for some reason the dynamic content list doesn't contain your Inline Code, you can always add the code directly
@body('Cleaning_Note')?['body'].Your Logic App should now look like this:
Verdict
The Inline code is very promising. Right now it's limited to JAvaScript and cannot access variable nor loops. However, for simple code that doesn't require any references, it's easier to maintain and deploy. You can learn more about what is exactly covered or not here.
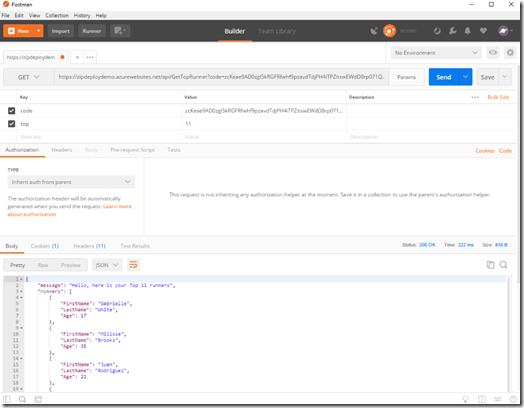
And it works as this result shows.
You prefer watching instead or Reading
I also have a video of this post if you prefer.
References
- Microsoft Doc Inline Code
- Microsoft Doc Azure Logic Apps
- Microsoft Doc Integration Account
- If you don't have an Azure subscription, sign up for a free Azure account











 Cloud
Cloud
 Suggestion of the week
Suggestion of the week
 Cloud
Cloud